原文链接:https://deepnight.net/tutorial/a-simple-platformer-engine-part-2-collisions/
作者:Sébastien Bénard,《死亡细胞》的主创
译者:mnikn
在上篇文章中,我实现了一个任何语言都可以实现的(我用的是 Haxe),简单但有效的 2D 引擎,这个引擎已经可以处理基本的物理逻辑和关卡中的碰撞。
但是 entity 之间的碰撞又要怎么处理?
如果你的游戏不需要非常严格的碰撞检测的话,其实实现起来没有想象中的那么难。
1. Demo
接下来我们实现的 demo 并不是一个 platformer,而是一个 top-down 风格的 demo,其实这相当于去掉重力因素的 platformer。我的一个游戏 Atomic Creep Spawner 就是使用这个引擎实现的,在这个教程中我会教你如何一步步来实现它。
使用方向键来移动周围的黄色球。(译注:我也不知道作者说的什么意思。。原话就是 Use arrow keys to move the yellow ball around)
注意:因为我们实现关卡碰撞的方式,有时候可能 entity 的显示位置会有点奇怪。与其把 xr 的下限设置成 0.3,不如让 xr 的下限可以小于 0.3,这样如果你想要通过修改 dx 让 entity 和墙不要重叠,效果会更好(同时把 xr 的下限设置为 0.1)。
2. 开始实现
我们先回忆下之前实现的功能,下面是 Entity 类的伪代码:
class Entity {
// 图形对象
public var sprite : flash.display.Sprite;
// 基本坐标
public var cx : Int;
public var cy : Int;
public var xr : Float;
public var yr : Float;
// 结果坐标
public var xx : Float;
public var yy : Float;
// 移动相关
public var dx : Float;
public var dy : Float;
public function new() {
//...
}
public function update() {
// X 坐标处理 (例如,移动处理和关卡碰撞检测)
//...
// Y 坐标处理 (例如,移动处理和关卡碰撞检测)
//...
// 更新图形
//...
}
}
3. 检测 entity 间的碰撞
实现的思路和之前一样尽可能简单,每个 entity 会有个 radius 属性,这个属性决定了 entity 的碰撞体积(hitbox)。需要注意的是,对于关卡碰撞,我们还是使用之前的检测方式。
public var radius : Float;
这样一个检测方式能够满足大部分情况,除非你的游戏对碰撞的精度要求非常严格(例如主打物理的游戏)。同时需要注意的是这样一个实现方式并非是最完整的:因为它实现的粒度足够小,所以很容易做后续的拓展和维护。
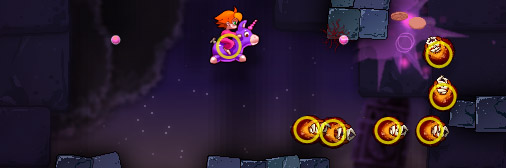
下面的截图(来源:arkadeo.com)中,黄色的圈圈表示的是物体的碰撞面。简单来说,游戏中通过这些碰撞面来检测 player 是否能够摧毁敌人(这感觉不错):)。
下面我们来实现一个简单的碰撞检测函数:
public inline function overlaps(e:Entity) {
var maxDist = radius + e.radius;
// 经典的距离公式
var distSqr = (e.xx-xx)*(e.xx-xx) + (e.yy-yy)*(e.yy-yy);
return distSqr<=maxDist*maxDist;
// 注意: 用平方根做比较不是必须的
}
注意我把方法标记成了 inlined,因为一些平台例如 Flash,对于函数的调用会有细微的性能损耗。
好了!现在对于“我们的 hero 对象有没有和其他 entity 发生碰撞”这类问题,我们都可以通过上面的函数回答。很酷的是我们其实已经可以用它来做游戏了。
4. 互斥(repel)
在一个游戏中,大部分有关两个 entity 之间的碰撞最后都会导致其中一个 entity 被摧毁(例如:捡起物品,被子弹击中…)。但是有时候你想要让 entity 之间不维持碰撞(也就是:互斥(repel))。
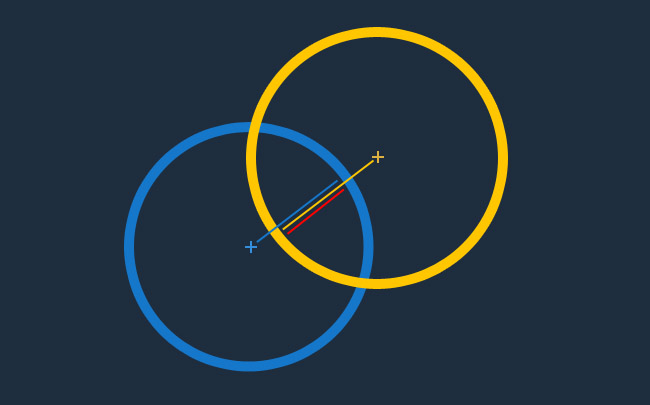
我们假设有两个 entity 发生相交:蓝色的圈和黄色的圈。我们之所以知道它们处于相交状态,是因为它们之间的距离小于它们半径的和。
接下来我们要做的就是让蓝圈向左下角移动,让右圈向右上角移动。我们有很多种实现方式:
- 给每个 entity 的
dx、dy添加互斥力,这样它们就能分开了。 - 直接更改每个 entity 的位置,这样它们的移动方向会保持不变,它们也不会再重叠了。
- 每一帧更新都让
xr,yr轻微地从碰撞中心移出去,这样就不需要去更改当前的外力(dx,dy) - …还有无数种其他可能的实现方案
采用哪种方案取决于你想要什么效果,和你认为发生重叠的容忍值(tolerance)。例如对于方案 1 来说,如果两个 entity 突然重叠(例如黄圈快速向蓝圈冲过去),实际上有几帧它们还是会处于重叠状态,直到互斥力把它们分开。
通常我会使用方案 1,因为它最简单(你知道我的风格的)。如果这个方案不符合我的预想,我会添加一些新的东西来修正它(例如强制更改位置,方案二)。
注意:上述的例子中红线代表重叠的距离,如果你想要根据重叠情况来添加互斥力,你大概率会用到它。或者如果重叠的程度太多了,你也可以直接用这个值来对 entity 强制更新位置。
碰撞相关的代码都会放在 update 函数里,在 X 和 Y 坐标处理代码的上方。为什么要这样处理?因为通常我们想要让关卡碰撞优先于 entity 间的碰撞(你不想要 entity 卡在墙上吧)。虽然加上了互斥力后这种情况应该不会发生,不过随着游戏的开发,我不知道接下来会往我的互斥算法拓展什么东西。
对于每个 entity,你都需要去检测是否和其他 entity 发生碰撞。
理论上的警告:如果你在游戏中会有大量的 entity,这样的做法可能会消耗大量的性能。
实际上:通常你不会有这么多 entity 会发生碰撞并且还需要互斥。例如:通常来说子弹不会做这样的互斥处理,当子弹发生碰撞时就会被摧毁了。即使你真的有这么多 entity,你总会找到方案去过滤一些根本没可能发生碰撞的 entity。
例如比较 cx,cy 坐标。
for( e in ALL ) {
// 先来一个简易的距离检测
if( e!=this && Math.abs(cx-e.cx) <= 2 && Math.abs(cy-e.cy) <= 2 ) {
// 真正的距离检测
var dist = Math.sqrt( (e.xx-xx)*(e.xx-xx) + (e.yy-yy)*(e.yy-yy) );
if( dist <= radius+e.radius ) {
var ang = Math.atan2(e.yy-yy, e.xx-xx);
var force = 0.2;
var repelPower = (radius+e.radius - dist) / (radius+e.radius);
dx -= Math.cos(ang) * repelPower * force;
dy -= Math.sin(ang) * repelPower * force;
e.dx += Math.cos(ang) * repelPower * force;
e.dy += Math.sin(ang) * repelPower * force;
}
}
}
第一个 IF 用来做初步判断“我是否真的需要检查这个 entity?它的距离足够近吗?”
通过后我们会做一些真正的平方根距离检查。如果我们真的发现有碰撞,我们就根据神奇的 ATan2 公式去计算 entity 的移动角度。
同时我们会计算 repelPower,这个值(0 到 1)取决于 entity 之间的重叠程度。
现在我们有移动角度,我们有“重叠的系数”,我们就可以用 cos(移动角度) 和 sin(dy),计算出实际需要施加的互斥力,然后把结果反加(变为负数)到其他 entity 上。
这就是所有的实现过程了。
暂无关于此日志的评论。